Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 그리디
- 항해99
- 항해99후기
- jQuery
- 자바스크립트
- 카테고리필터
- 숫자를 별점으로
- 동전 0
- 실전프로젝트
- 부트캠프항해
- NextJS v13
- 배열 메소드
- react
- 배열 중복 제거
- 날씨 api
- 프로그래머스
- server component
- 중복선택
- 항해99솔직후기
- 항해99추천
- 클라이언트 컴포넌트
- 탐욕알고리즘
- 알고리즘
- db수정
- 서버 컴포넌트
- 로딩 후 실행
- JavaScript
- 백준
- greedy
- 중복카테고리
Archives
- Today
- Total
공부 및 일상기록
[React] setState는 왜 비동기 일까? 본문
리액트의 state는 컴포넌트 내부의 변경 가능한 값이다.
그렇다면 왜 일반적인 변수를 두고 state를 사용하여 값을 관리할까?
그 이유는 state가 갖는 특성 때문이다. 값이 변경되면 리렌더링되는 특성 말이다.
import React, { useState } from 'react';
const Test = () => {
const [cnt, setCnt] = useState(0);
const addCnt = () => {
setCnt( cnt+1 );
console.log("카운트 : ",cnt)
}
return(
<div>
<h1>카운트:{cnt}</h1>
<button onClick={addCnt}>add</button>
</div>
)
}
export default Test해당 코드는 add버튼을 누르면 cnt가 1씩 증가하는 카운터이다.
해당 버튼을 눌러보면 약간의 특이점을 발견 할 수 있다.

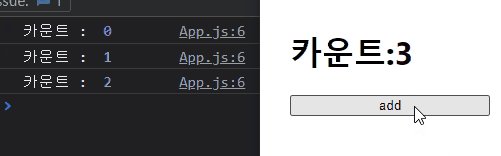
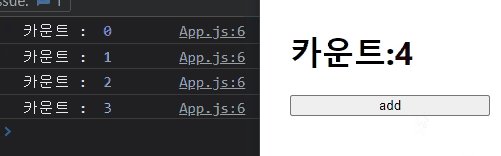
add버튼을 누르면 화면에서 카운트가 1씩 잘 증가하지만 콘솔에 찍히는 값은 한박자 느린것을 볼 수 있다.
바로 setState의 비동기 특성 때문이다. 해당 addCnt함수 내에서 발생한 로직을 일괄처리 하기 때문에 setState가 먼저 동작하는 것이 아니라서 console이 먼저 찍힌 후 함수가 종료되면 state가 변경되어 화면은 리렌더링이 되는 것이다.
이 뿐만 아니라 해당 이벤트핸들러 내에 setState(cnt+1)을 여러번 써놓아도 add버튼을 누르면 +1만 증가하게 된다. 함수 내의 cnt는 0이고 state가 변경이 되기 이전이니 여러번을 하여도 모두 0+1 인것이다.
만약 여러번의 setState를 만들고 싶다면 setState(prev=>prev+1) 이런식으로 여러번 작성해야 할것이다.
setState는 비동기적으로 동작하고 하나의 이벤트 핸들러 함수 내의 로직을 일괄처리(batch) 하여 한번에 렌더링 한다. 그 이유는 리렌더링을 효율적으로 수행하기 위해서이다.
'개발 > React' 카테고리의 다른 글
| [React] map함수 사용시 key props를 사용해야 하는 이유 (0) | 2023.01.12 |
|---|---|
| [React] useRef란? (0) | 2023.01.12 |
| [React] state를 직접 수정하지 않고 setState를 사용하는 이유 (0) | 2023.01.12 |
| [React] lazy loading과 code splitting (0) | 2023.01.12 |
| [React] useEffect, useLayoutEffect (0) | 2023.01.12 |


