| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 백준
- jQuery
- 프로그래머스
- 부트캠프항해
- 탐욕알고리즘
- 그리디
- 배열 중복 제거
- 로딩 후 실행
- 실전프로젝트
- JavaScript
- 항해99솔직후기
- 항해99
- 동전 0
- 중복선택
- 자바스크립트
- 항해99후기
- greedy
- 카테고리필터
- 서버 컴포넌트
- 항해99추천
- react
- 배열 메소드
- db수정
- 숫자를 별점으로
- 날씨 api
- server component
- 클라이언트 컴포넌트
- NextJS v13
- 알고리즘
- 중복카테고리
- Today
- Total
공부 및 일상기록
[React] Flux 패턴이란? 본문
Flux 패턴은 2014년 페이스북 F8 컨퍼런스에서 발표된 아키텍처로, Client-Side 웹 애플리케이션을 만들기 위해 사용하는 디자인 패턴이다.
등장 배경
페이스북은 왜 Flux 패턴이 필요했던 걸까? 그 답은 대규모 애플리케이션 데이터 흐름을 일관성 있게 관리함으로써 프로그램의 예측가능성(Predictability)을 높이기 위함이다.
먼저 기존 애플리케이션들이 보편적으로 사용하던 MVC패턴을 알아보자

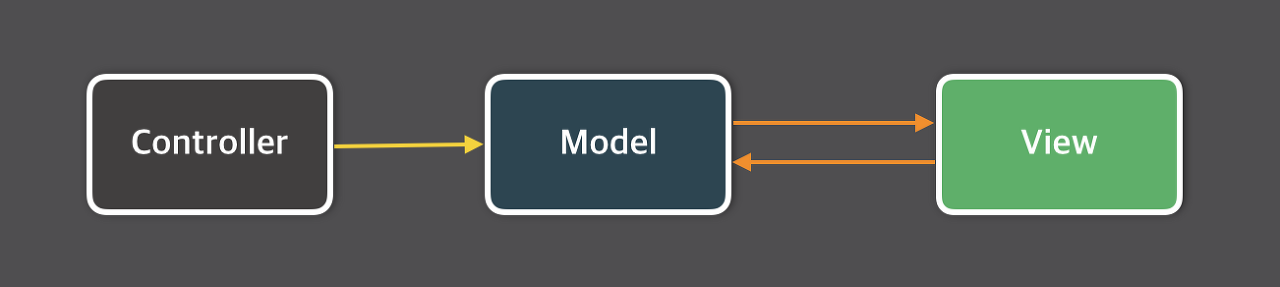
MVC는 Model, View, Controller의 약자이다. Model에 데이터를 저장하고, Controller를 이용하여 Model의 데이터를 관리(CRUD)한다. Model의 데이터가 변경되면 View로 전달되어 사용자에게 보여진다. 또한 중요한 점은 사용자가 View를 통해 데이터를 입력하면 View역시 Model을 업데이트 할 수 있다는 점이다. 즉 데이터가 양방향으로 흐를 수 있다는 것이다.
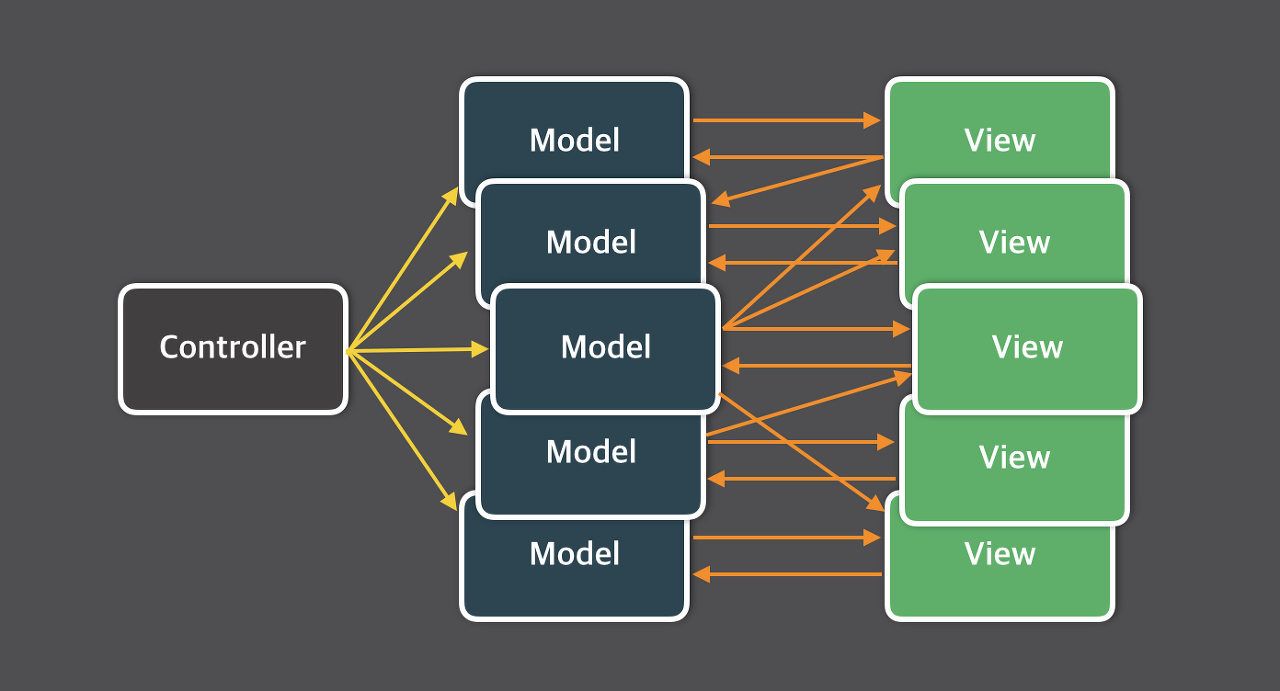
문제가 여기서 발생한다. 애플리케이션의 규모가 매우 커져서 다음과 같은 구조를 가지게 되었다고 가정하자

View가 다양한 상호작용을 위해 여러개의 Model을 동시에 업데이트하고 Model 역시 여러개의 View에 데이터를 전달하는 상황이 발생한다. 한 Model이 업데이트 되면 그에 따라 View가 업데이트 되고, 업데이트된 View가 또 다른 Model을 업데이트 하는 식의 복잡한 데이터 흐름을 가지게 된다. 이렇게 많은 의존성을 가지면 Model의 개수가 많아질수록 각 Model에서 발생한 이벤트가 애플리케이션 전체로 퍼져나갈 때, 이를 예측하기 힘들어진다.
페이스북은 이 문제의 해결 방안으로 Flux패턴을 고안해 낸다.
Flux 패턴이란?
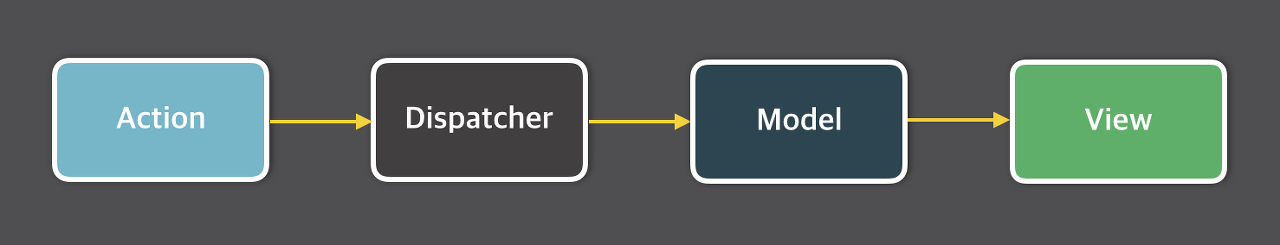
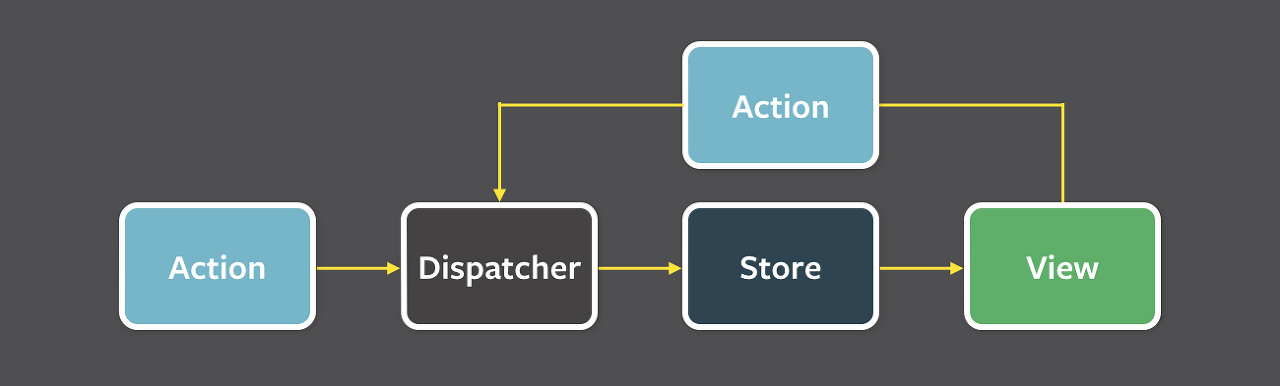
Flux는 사용자 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향의 흐름으로 애플리케이션을 만드는 아키텍쳐이다. 구조는 다음과 같다.

Action
Action이란 데이터를 변경하는 행위로서 Dispatcher에게 전달되는 객체를 말한다. Action creator 메서드는 새로 발생한 Action의 타입(type)과 새로운 데이터(payload)를 묶어 Dispatcher에게 전달한다.
Dispatcher
Dispatcher는 모든 데이터의 흐름을 관리하는 중앙 허브이다. Dispatcher에는 Store들이 등록해 놓은 Action 타입마다 콜백 함수들이 존재한다. Action을 감지하면 Store들이 각 타입에 맞는 Store의 콜백 함수를 실행한다. Store의 데이터를 조작하는 것은 오직 Dispatcher를 통해서만 가능하다. 또한 Store들 사이에 의존성이 있는 상황에서도 순서에 맞게 콜백 함수를 순차적으로 처리할 수 있도록 관리한다.
Store (Model)
Store는 상태 저장소로서 상태와 상태를 변경할 수 있는 메서드를 가지고 있다. 어떤 타입의 Action이 발생했는지에 따라 그에 맞는 데이터 변경을 수행하는 콜백 함수를 Dispatcher에 등록한다. Dispatcher에서 콜백 함수를 실행하여 상태가 변경되면 View에게 데이터가 변경되었음을 알린다.
View
View는 리액트 컴포넌트로 생각하면 된다. Store에서 View에게 상태가 변경되었음을 알려주면 최상위 View(Controller View)는 Store에서 데이터를 가져와 자식 View에게 내려보낸다. 새로운 데이터를 받은 View는 화면을 리렌더링한다. 또한 사용자가 View에 어떠한 조작을 하면 그에 해당하는 Action을 생성한다.

각 요소들은 단방향 흐름에 따라 순서대로 역할을 수행하고, View로부터 새로운 데이터 변경이 생기면 처음부터 다시 이 순서대로 실행한다. 이렇게 함으로써 예외없이 데이터를 처리할 수 있게 되었다.
'개발 > React' 카테고리의 다른 글
| [React] React-Query 란 무엇인가? (0) | 2023.01.19 |
|---|---|
| [React] Context API와 Redux 비교 (0) | 2023.01.19 |
| [React] Redux 란 무엇인가? (0) | 2023.01.18 |
| [React] bundle size 줄이는 방법 (0) | 2023.01.17 |
| [React] Prettier와 ES lint (0) | 2023.01.17 |


