| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 백준
- NextJS v13
- 항해99추천
- 알고리즘
- greedy
- server component
- 항해99
- JavaScript
- 프로그래머스
- jQuery
- 배열 중복 제거
- react
- 그리디
- 배열 메소드
- 날씨 api
- 숫자를 별점으로
- 클라이언트 컴포넌트
- 항해99후기
- 중복선택
- 부트캠프항해
- 동전 0
- 자바스크립트
- db수정
- 중복카테고리
- 서버 컴포넌트
- 탐욕알고리즘
- 실전프로젝트
- 로딩 후 실행
- 항해99솔직후기
- 카테고리필터
- Today
- Total
공부 및 일상기록
[Next.js] 동적 라우팅 및 router.query 본문

Next js는 기본적으로 폴더/파일 기반 라우팅이 적용된다.
따라서 pages아래에 있는 index.tsx(or index.js)파일이 기본 페이지가 된다.
그러므로 pages 아래에 있는 index.tsx파일을 보고싶으면 localhost:3000 만 입력하면 된다.
만약 다른 페이지로 라우팅을 하고 싶다면?
1. 파일을 생성해서 만들기
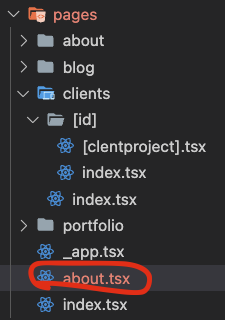
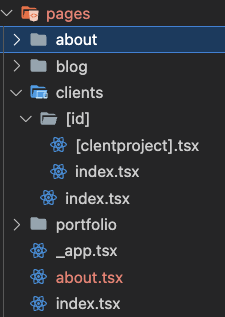
pages폴더 하위에 만약 about.tsx라는 파일을 만든다.

이렇게 파일을 생성해두면 localhost:3000/about 으로 라우팅이 가능하다.
이처럼 파일명에 따라 라우팅을 할 수 있다.
2. 폴더이름으로 라우팅 하기
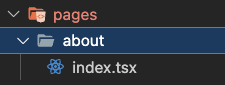
파일을 직접 만들지 않고, 폴더를 생성 후 폴더 하위에 index.tsx파일을 만드는 방법이 있다.

이 경우 1번방법과 동일하게 localhost:3000/about 으로 라우팅이 가능하다.
이처럼 라우팅을 알아봤으니 동적 라우팅에 대해 알아보자.
폴더 혹은 파일명을 대괄호로 감싸두면 동적 라우팅이 가능하다.

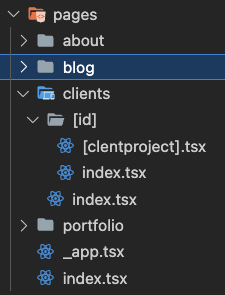
나는 pages/clients 하위에 [id]라는 폴더를 만들었다. 이렇게 되면 어떤 일이 생길까?
먼저 localhost:3000/clients로 들어간다면 clients바로 아래 index.tsx가 켜질것이다.
하지만 여기서 localhost:3000/아무거나 처럼 아무거나를 입력하면 [id]하위에 있는 index.tsx가 열리게 된다.
폴더 자체가 동적 라우팅을 지원하는 것이다.
그렇다면 [id]폴더 하위에 동적 라우팅 파일을 하나 더 만든다면 어떻게 될까?
예상 하듯 localhost:3000/아무거나/아무거나 를 입력하여 갈 수 있는 페이지를 생성한다.
이제 동적 라우팅을 하는 방법도 간단히 알아보았으니 해당 라우팅을 이용하는 방법에 대해 알아보자.
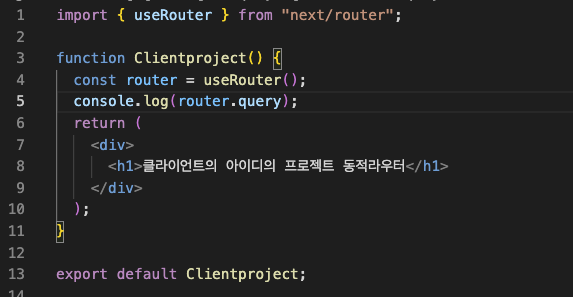
일단 해당 라우팅 페이지에서 useRouter를 import한다.
import { useRouter } from "next/router";
나는 [clientproject].tsx파일에서 해당 정보를 받아올 것이다.
router라는 변수에 useRouter()를 넣고, 콘솔에 router.query를 찍어볼 것이다.
이 파일은 pages/clients/[id]/[clientproject].tsx 의 경로를 가진다.
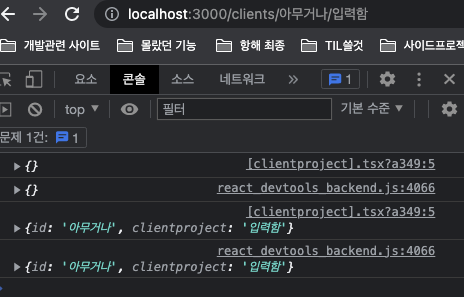
따라서 접속 방법은
localhost:3000/clients/아무거나/입력함
이렇게 입력하여 접속 가능할 것이다.

router.query는 id폴더의 동적 라우팅으로 받은 '아무거나' 가 있고, clientproject 파일로 동적 라우팅 받은 '입력함' 이 존재한다.
이렇듯 쿼리로 받아온 데이터들을 잘 이용하면 내가 원하는 값을 동적라우팅하고 router.query로 받아와서 서버에 데이터 요청을 하면 매우 유용하게 사용할 수 있을것 같다.
'개발 > Next JS' 카테고리의 다른 글
| [NextJS] NextJS의 v12와 v13의 가장 큰 차이는? (feat : sever component) (0) | 2023.09.19 |
|---|---|
| next 블로그에 SEO삽입 (1) | 2023.04.20 |


