Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 카테고리필터
- 동전 0
- react
- 항해99
- 서버 컴포넌트
- server component
- 항해99추천
- 중복선택
- 클라이언트 컴포넌트
- 그리디
- 탐욕알고리즘
- 항해99후기
- greedy
- 항해99솔직후기
- 배열 중복 제거
- 숫자를 별점으로
- 부트캠프항해
- jQuery
- 백준
- 자바스크립트
- 날씨 api
- db수정
- 실전프로젝트
- 배열 메소드
- 로딩 후 실행
- JavaScript
- 프로그래머스
- 알고리즘
- 중복카테고리
- NextJS v13
Archives
- Today
- Total
공부 및 일상기록
[TIL] React Dynamic routing 사용시 이미지 불러오기 실패 본문
이 문제는 간단한 게시판을 만들면서 발생하였다.
사건의 순서는 다음과 같다.
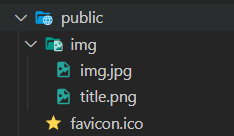
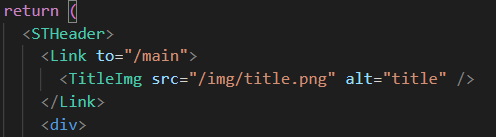
우리는 Header에 Home버튼을 이미지파일로 만들고 파일 경로는 Public에 img폴더를 하나 만들어서 이미지 파일을 넣어두었었다.

그리고 경로는 아래처럼 잘 입력 되었다.

경로가 틀린것은 아닌게 다른 페이지에서는 잘 작동 하다가 Dynamic routing 주소로 입력되면 이미지 경로를 못찾는 문제가 발생 하였다.

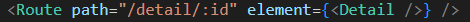
예를들어 게시글마다 상세페이지가 존재하는데 우리는 /detail/1 혹은 /detail/2 이런식으로 디테일 뒤에 게시글 아이디가 붙도록 경로를 만들어 두었다.
저런 :id 값이 없는 페이지에서는 이미지가 잘 불러와졌지만, :id 처럼 다이나믹 라우팅이 사용된 페이지는 이미지가 불러와 지지 않았다.
해결방법
기술매니저님에게 여쭤보니 이미지파일을 넣어두고 임포트를 해와서 임포트한 이름으로 넣으면 된다고 했다.

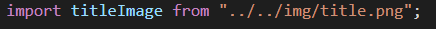
1. Header 컴포넌트에 해당 이미지를 원하는 이름으로 임포트한다.

2. 임포트한 이미지를 src에 잘 입력하면 문제가 해결 된다.
사실 아직도 왜 다이나믹 라우팅 페이지에서 이미지가 불러와지지 않는 이유는 모른다. 다른 대책만 찾았을 뿐이다. 이에 대해서는 꼭 찾아놓고 싶다. (마치 별것 아닌데 간단한 동작 원리를 몰라서 이해 못한 기분이라 알아내고 싶은 마음이다.)
'개발 > TIL WIL 공부목표' 카테고리의 다른 글
| [WIL] 항해99 7주차를 진행하며 내가 가장 신경 쓴 부분 (0) | 2022.11.07 |
|---|---|
| [WIL] 첫 협업을 하며 느낀 아쉬운 점 및 뿌듯한 점 (0) | 2022.10.28 |
| [WIL] axios 란? (+ axios 간단 사용법) (0) | 2022.10.24 |
| [WIL, React] Lifecycle, 상태주기, 생명주기 (0) | 2022.10.17 |
| [WIL] React hooks (0) | 2022.10.16 |


